The online pet store industry has been booming for the past few years and the competition is fierce. Australia alone has over 10 online pet stores. Pet retailers need to stay ahead and continuously increase sales if they want to see consistent and sustainable growth in their online business.
With the competition so tight, even the smallest website improvements can help increase your online conversions.
Can you teach an old dog new tricks? This week we’ll be looking at one of the most successful online pet retailers in Australia – Petstock – to learn how they stay best in show – and uncover the hidden op-purr-tunities to improve their conversions.
Disclaimer: This review was carried out using 3rd party tools, data and heuristic CRO analysis. Petstock may have optimized or made changes to their website since publishing this case study analysis.
Traffic is high, and Load Speed could be improved
Currently, Petstock places third (behind PetBarn and PetCircle) for total traffic engagement per month in Australia for Pet and Animals websites, according to web traffic analytics site, Similar Web
I tested the load time for each page as I moved along the buying journey, here are the results.
Home – 4.46s
Product – 5.6s
Cart – 5.9s
Checkout – over 20 secs for the 3 steps combined
According to industry-leading CRO experts, ConversionXL.com:
- 47% of people expect a web page to load in two seconds or less
- 57% of visitors will abandon a page that takes three seconds or more to load.
- At peak traffic times, more than 75% of online consumers left for a competitor’s site rather than suffer delays.
Buyers are impatient and are always comparing their shopping experience with other sites. Turtle speeds and long waiting times are a bad user experience. For Petstock, optimizing page load times may be something to explore.
Home Page
1. Use Headings and CTAs in banners that set & meet users’ expectations
Petstock’s home page changes based on current promotions and sales. We will be looking at just this edition in the screenshot.
![]() Our attention is immediately drawn to the big CUTE puppy eyes and big orange view cart button before we even notice the promotion.
Our attention is immediately drawn to the big CUTE puppy eyes and big orange view cart button before we even notice the promotion.
![]() There is very low contrast between the title of the promotion “ Catalogue sale on now” and the background image. It doesn’t stand out and is easily missed. Good contrast between text and background colour or images and increasing the size of the text will make the promo heading easier to read for the shopper.
There is very low contrast between the title of the promotion “ Catalogue sale on now” and the background image. It doesn’t stand out and is easily missed. Good contrast between text and background colour or images and increasing the size of the text will make the promo heading easier to read for the shopper.
![]() Given the prominence of the “Catalogue sale on now!” heading, I assumed the CTA button would lead to a sales page or the store’s catalogue. Instead, I was taken to a filtered category page with only Royal Canin dog food products.
Given the prominence of the “Catalogue sale on now!” heading, I assumed the CTA button would lead to a sales page or the store’s catalogue. Instead, I was taken to a filtered category page with only Royal Canin dog food products.
The confusion could have been avoided if the heading had instead read “Royal Canin 20% off.” If the heading refers to the catalogue, it is natural to assume the CTA button would lead to an online catalogue.
Many customers may react in the same way. The largest heading trumps everything else in the same vicinity – make sure your headings and CTA buttons align and set and meet the right expectations.
![]() We find the “View Catalogue” button further down the homepage but it’s not very obvious.
We find the “View Catalogue” button further down the homepage but it’s not very obvious.
Recommended use of CTA buttons to drive catalogue conversions – If Petstock wants to push their catalogue sales, they could instead place their catalogue CTA as a large button in the centre of the page, coloured in orange just like their ‘view to cart’ button.
2. Always place compelling value propositions higher up on the page
Further down we can see this row of icons:
![]() The icons themselves are clear and communicate very simply Petstock’s compelling value propositions or “reasons to buy from us” – this is so crucial to the buying decision and we think they have done an awesome job with the design.
The icons themselves are clear and communicate very simply Petstock’s compelling value propositions or “reasons to buy from us” – this is so crucial to the buying decision and we think they have done an awesome job with the design.
But they are located midway down the page, meaning users have to scroll a while to see them. By moving the icons higher up the page, users will more likely see (and hopefully be swayed by) the value offerings. Always place compelling value propositions further up the page.
3. Show Categories with sale/promo tags above the fold to get people to scroll down
![]()
![]() There are some products with “Hot Price” red tags just above the fold. This is great, as sale products attract attention and let the user know there could be some great deals below the fold, motivating people to scroll down.
There are some products with “Hot Price” red tags just above the fold. This is great, as sale products attract attention and let the user know there could be some great deals below the fold, motivating people to scroll down.
4. Use a visually clear and compelling Newsletter Signup to grow your email list [your biggest asset]
This is a well known best practice, but I had to mention it. A good, visually clear text field asks users to enter their email address. However, the signup heading is a bit ambiguous: “Join the Family!”
When you want users to signup to your newsletter, you’re asking for personal information, so you need to sell it. Try to use an incentive like “Get $20 off your first order! Join the family!” or “Get exclusive online-only deals.”
Category Page
1. Use less distracting and smaller photos to communicate value propositions
![]() On their category pages, I noticed they have a thin banner below the main navigation bar providing information about Free Shipping, Auto Ship discounts and Click and Collect options – this works well as it’s a great reminder for customers and doesn’t take up much space.
On their category pages, I noticed they have a thin banner below the main navigation bar providing information about Free Shipping, Auto Ship discounts and Click and Collect options – this works well as it’s a great reminder for customers and doesn’t take up much space.
However, there are also three additional, larger CTAs for the same information with associated pet images.
To reduce cognitive load, always avoid repeating information. Additionally, these images push the product content below the fold, when the products should really be the stars of the product category page.
Although the puppers are cute, these images do distract from the product’s content. When adding new elements to a page, it’s important to keep in mind “What’s the objective of this page?”. The Category page’s objective is to help customers find the product that meets their needs. Nothing else should override that objective.
For their mobile version of the page, Petstock might want to look at bringing the products upwards above the fold. They can do this by reducing the size of the value proposition banners or shortening the category description.
2. Use promo stickers to get attention
![]() In this section, the red SALE sticker on some products gets your attention effectively and keeps you scrolling down. With the exception of luxury goods, using promo stickers on Category pages is a must. Customers don’t want to be forced to find the SALE page to figure out what’s on sale. Good job!
In this section, the red SALE sticker on some products gets your attention effectively and keeps you scrolling down. With the exception of luxury goods, using promo stickers on Category pages is a must. Customers don’t want to be forced to find the SALE page to figure out what’s on sale. Good job!
The 15% Brand Cashback sticker is enticing, however, it covers the product title – a clerical error I’m sure, but not a great user experience. “Brand cashback” isn’t self explanatory, and seems vague. You don’t want users to navigate away from their buying journey to find out!
The customer doesn’t need to be reminded again that they can save 15% with Autoship since I’ve been told twice before above.
Taking out the unnecessary content would simplify the page and show the user more products per screen.
Product Page
1. Price should be super clear. Subscription prices should be smaller in size to avoid confusion.
There’s a bit of a cognitive overload here.
First off, the different prices, price range and discounted auto-ship pricing is all very overwhelming and confusing for a customer. Simplifying the text, sticking to a simpler pricing and colouring system would create less friction for the customer. For example, instead of giving a ‘price range’, you could say ‘From $24.79’.
I understand there is a push for Auto-ship because subscriptions means recurring revenue, so a less confusing way could be to reduce the size of the Auto-ship pricing in green, so you’re not at risk of compromising the one-off sale. Ideally, this should be AB tested.
![]() It’s great that there is a star rating system for most (not all) products and reviews further down the page. Good social proof.
It’s great that there is a star rating system for most (not all) products and reviews further down the page. Good social proof.
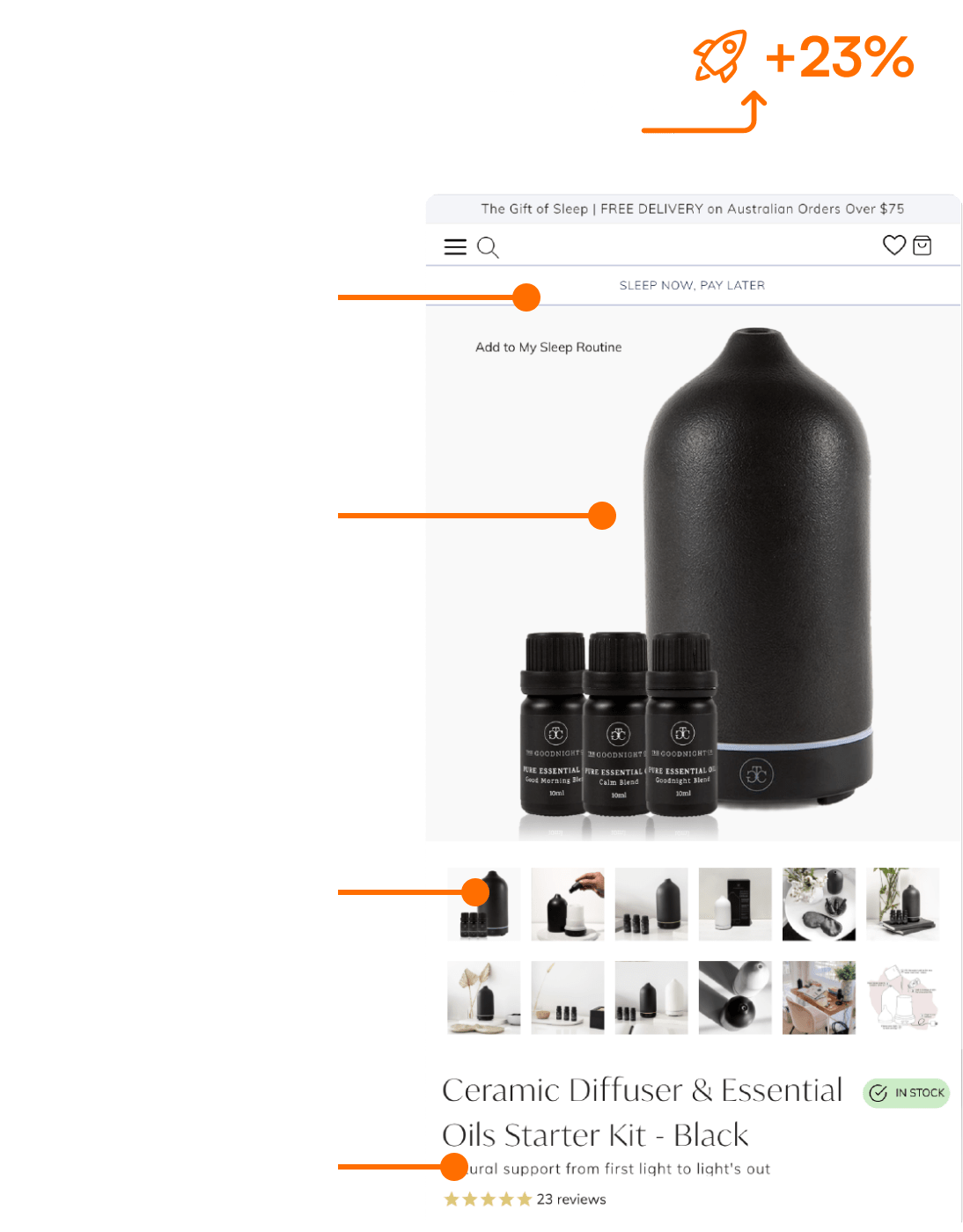
This is the mobile version of a product page. You can see right off the bat that the product images are laid out in a strange way so there is an inefficient use of space above the first fold. It is also lacking crucial information above the fold: No prices, no product title, no add to cart button. Remember, always prioritise content that drives buying decisions further up the page so users don’t need to scroll far down to find it.
Here are a few examples from other online pet stores that do this page well
Notice these sites have very clean and tidy UI, with only the most crucial elements pushing for your attention. Product pages should not have too much unnecessary cognitive load so the shopper can focus on what matters most for their buying decision.
2. Prompt users to go to Cart. And Upsell.
After adding a product to the cart there is no cart popup, just a tiny animation on the cart icon on the header (a pop up does not appear unless “View Cart” is hovered over). The animation is not a clear confirmation that the item has been added to the cart and could be missed.
A good A/B test that could improve Cart visits would be to test a popup appearing whenever a product is added to Cart, with 2 CTAs – CONTINUE SHOPPING and VIEW CART. Customers need to be prompted to go to the next step.
We get a different result when adding to cart on their mobile site. We are taken straight to the cart. (You can find more information in one of our next articles about whether it is best to remain on the product page or take them to a cart page after they click Add to cart.)
One thing clearly missing from this cart page is a product thumbnail image. It is a must.
Upsell opportunity: PETstock could consider showing an added to cart popup. A cart popup can also be an opportunity to upsell related products. If the customer is buying dental chews, they might be interested in a Fresh Mint Rope.
Add To Cart Popup Example A
Add To Cart Popup Example B
Checkout
1. Remove distracting links from the Checkout
This is the checkout account login/registration page. Down the page, there is a “Pet Smarts” section. This section has links to their blog posts. Links on checkout pages can potentially distract the checkout process and can lead users off the page. Petstock could consider A/B testing having this section versus not having this section on this page.
Petstock has split its checkout process into multiple pages. This creates a couple of issues, one being the long load time mentioned previously. Additionally, every extra page is a potential drop off point.
Checkout Sign-in
Shipping Address
Shipping Method
Above are the three steps/pages required before we finally reach the payment page.
This works for some website audiences where they prefer more consumable steps. But it can also be detrimental.
It’s crucial to review what percentage of customers are dropping-off cross each step in Google Analytics or Heap Analytics. If high, you know you have too many steps.
Payment Page
The user interface of this payment page isn’t optimised for a user-friendly experience.
The payment information fields should be prioritised further up above the fold. The payment methods can also be reduced to a smaller size.
Checkout Page tip: By removing the footer, we can reduce any distraction that may lead customers away from completing payment.
To sum up…
Petstock has a fairly impressive website and there are some effective strategies other pet stores can learn from. However, there are some areas of opportunity Petstock can optimise or test to increase their conversion rate and profits. Simplifying their product and checkout pages should result in some quick wins and give them an edge in the competitive online pet store market. Meow.
Whose website should we review next? Let us know in the comments for our next CRO Review!
The above points are best practices. But just using best practices won’t solve all your drop off issues.
For sustainable long-term improvements, your data and real customer evidence can identify the changes and tests your site really needs. You need to be mining your data, observing customer behaviours, seeing which pages are hot (and which ones aren’t), and asking your shoppers what kind of site would keep them coming back.
We often see in-house digital marketing teams struggling to find the time for such thorough analysis, meaning critical insights are lost in an ocean of data. Our dedicated CRO team has devised an efficient, targeted process to uncover the hidden potential of your site and drive your revenue.
Take your conversions to the next level!
Best practices alone won’t solve all your drop off issues. For sustainable long-term improvements to your conversion rate, your data and real customer evidence can identify the changes and experiments your site really needs. We often see in-house digital marketing teams struggling to find the time for such thorough analysis, meaning critical insights are lost in an ocean of data. Our expert CRO team have an efficient, targeted Win at Experimentation™ process to uncover the hidden potential of your site and drive your revenue.
Uncover the hidden conversion opportunities in your ecommerce website with a Complimentary Website Conversion Audit. We will show you potential revenue leaks and insights you can take action on straight away. Together we’ll then help you develop an actionable optimisation and experimentation plan to improve your conversions and meet your ecommerce growth goals.
Take advantage of our complimentary Website Conversion Audit today >> HERE
Jeremy Shane is a Digital Optimisation Specialist at Conversionry, a leading Melbourne-based conversion optimisation agency, that accelerates conversion rates and revenue for global ecommerce and omnichannel retailers via data-driven optimisation and experimentation programs. He is a data-driven UX designer and has half a decade of experience running an ecommerce business. Jeremy is passionate about optimising ecommerce sites, delighting customers and create business success. On his off days, he loves going to the gym, boxing and taking his schnauzer for walks. 
Beat your competition to it!
Get the latest actionable conversion strategies delivered straight to your inbox!