Here’s a story we’ve all seen before:
You’ve successfully brought your customer onto your site through awesome marketing efforts. They love your products, and your prices are beating your competitors. The customer spends a good amount of time browsing the categories and finally finds what they’re looking for.
They’re excited. They add the product to their cart. But after they go to the Cart Page… they don’t complete their purchase. What went wrong?
On average, two-thirds of your customers will leave your website during the cart and checkout process. Optimising and reducing dropoffs on your cart and checkout pages are great bang for your buck because, if you think about it, customers who come this far down the shopping journey most likely have an intention to purchase.
In this post, we will share a few insights into why your customers may be leaving their shopping cart behind, the best ways to encourage them to continue their purchase.
If you really want to reduce your cart abandonment, your ecommerce website should meet these best practices as a bare minimum.
1. When shoppers hit the add to cart button, it should be crystal clear that they have added to cart.
Users often visit the Cart page just to see if they successfully added a product to their cart. This happens when your confirmation of cart additions isn’t obvious to the user… or isn’t occurring at all.
Users want confirmation when they add a product to cart, so your site must respond every time. Whether it be a cart popup/animation or taking them straight to the cart page, it needs to be obvious enough so that the user doesn’t need to question it or become frustrated. It can also act as a prompt for them to hit the “ Go to checkout” button so you can move them along the checkout process.
EXAMPLE – Great Cart Confirmation from Swissline Cosmetics.
Swissline greys out the whole screen for both desktop and mobile, except the cart popup. And the popup is displayed in the centre of the screen so you can’t miss it.

2. Do I show a cart pop up or take the customer straight to the cart page?
Traditionally, a click to ADD TO CART brought the customer to a dedicated Cart Summary Page. However, many ecommerce sites use Cart Pop-ups instead, which allows the user to review their cart without leaving the product page.
But which one is better for your online store? That depends.
Cart Pop-Up

PRO: Let’s you go straight to the Checkout page without having to wait for the cart summary page to load. Popups load a lot quicker. Great for users who want to skip the Cart Summary page, and check out quickly. Also, if users want to shop for more products, then they can use the CONTINUE SHOPPING button.
CON: Some users are used to going to the Cart Summary page from other more traditional websites, so skipping the Cart Summary page might throw them off. Also, some users prefer the Cart Summary page because they want to get an idea of total costs like shipping costs, gift wrapping, etc..
As mentioned above, it needs to be very obvious that an item has been added to cart.
Cart Page
PRO: You are taking them closer to making a purchase, and it is very clear that the item has been added to the cart.
CON: The user might want to or could have added more products to cart, therefore you have created an inconvenience for them to find their way back and continue shopping.
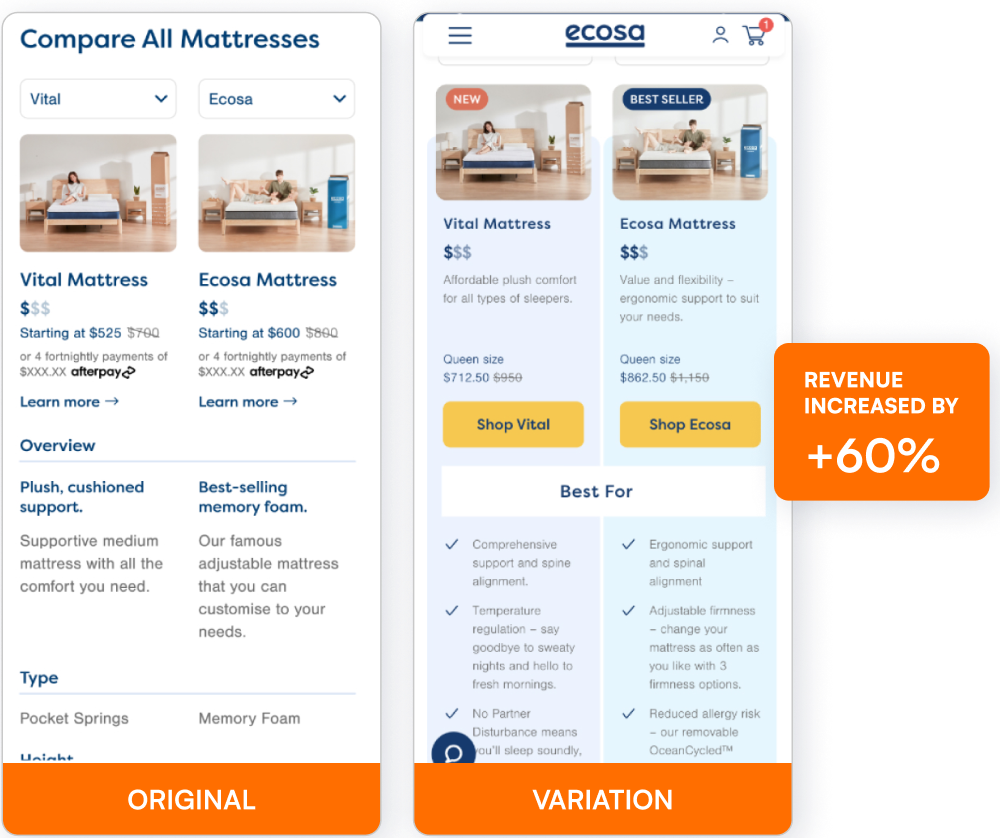
In the example below Sleeping Duck takes users straight to the cart page and has not made it easy for users to add more products.

The choice you make should be based on what kind of products you sell. For example:
If you are a retailer that sells a small range of expensive phones, taking your customer directly to cart is not a bad idea. Chances are your customers won’t buy multiple phones at once.
However, if you were a fashion retailer, your customers would be interested in purchasing more than one item to ‘Complete the look’ and accessories.
Still not sure?
Slide-out cart

Many online retailers are now using a slide-out cart, sort of a hybrid between the popup and the cart page. The slide-out cart has all the information and functionality of a normal cart page, but it keeps the users on their current page and allows them to go straight to checkout if they wish with a “Checkout” CTA button. From our AB tests on various client websites, this Slide-out Cart seems to be winning the most, and I highly recommend this style.
3. Manage customer expectations with shipping and additional costs. No surprises.
Show key product information.
To give your customers the confidence to move forward with their purchase, you need to ensure all key product information is displayed clearly. This includes:
- Product image thumbnail
- Product name
- Price
- Details (including size & quantity)
Make sure you give users control and allow them to edit, change and add or remove products from their cart.
Carts are also great opportunities to upsell products. Show related, “others also bought” or “you might also like” products to increase average order value. See the “Frequently Purchases Together” section on Nortons Cart Page.
Any shipping fees, taxes or additional costs should also be displayed on this page, as well as security badges to increase trust and peace of mind.

4. Shoppers are using the cart as a wishlist to compare prices with your competitors.
Sometimes shoppers do not have a strong intention to make a purchase, and instead, use the cart as a way to keep track of items. A wishlist.
Customers could be doing this to get an idea of the total price of the products they want. They could also be building a similar cart on your competitors’ websites to compare costs, or perhaps plan to purchase later on.
Knowing this, you should allow users to create wishlists. This gives them an opportunity to save the list of items. You can even inform them when a wishlist item goes on sale to bring them back onto your site.

User may have multiple websites open to compare prices for the same products. It’s easy to compare when all the prices are listed on the cart page.
So, why is having an optimised cart page so important?
The Cart page is the gateway to checkout so use these tips to make sure their intent to purchase stays high and persuades them towards the checkout process.
A few takeaways:
- Make Add to cart CTA buttons super obvious
- Test, whether remaining on the product page via a popup or taking the customer to a cart page, is best for your site.
- Include essential product information on the cart page to provide clarity, value and trust.
Implementing these 4 strategies should help you have a much more optimised Cart page and reduce drop off!
Take your conversions to the next level!
Best practices alone won’t solve all your drop off issues. For sustainable long-term improvements to your conversion rate, your data and real customer evidence can identify the changes and experiments your site really needs. We often see in-house digital marketing teams struggling to find the time for such thorough analysis, meaning critical insights are lost in an ocean of data. Our expert CRO team have an efficient, targeted Win at Experimentation™ process to uncover the hidden potential of your site and drive your revenue.
Uncover the hidden conversion opportunities in your ecommerce website with a Complimentary Website Conversion Audit. We will show you potential revenue leaks and insights you can take action on straight away. Together we’ll then help you develop an actionable optimisation and experimentation plan to improve your conversions and meet your ecommerce growth goals.
Take advantage of our complimentary Website Conversion Audit today >> HERE
Jeremy Shane is a Digital Optimisation Specialist at Conversionry, a leading Melbourne-based conversion optimisation agency, that accelerates conversion rates and revenue for global ecommerce and omnichannel retailers via data-driven optimisation and experimentation programs. He is a data-driven UX designer and has half a decade of experience running an ecommerce business. Jeremy is passionate about optimising ecommerce sites, delighting customers and create business success. On his off days, he loves going to the gym, boxing and taking his schnauzer for walks. 
Beat your competition to it!
Get the latest actionable conversion strategies delivered straight to your inbox!